Proces en aanpak
Ons team bestond uit een UX lead, UX researcher en 2 UX designers. Het team is ingezet om de website vanuit gebruikersperspectief te onderzoeken en de nieuwe visie op het ontwerp van de website te testen. Het team hielp ook het redactieteam van Havenbedrijf Rotterdam om in de toekomst makkelijker zelf de site up to date te houden en verder te ontwikkelen. We namen hen stap voor stap mee in ons UX-proces.
Customer journeys
Onze UX researchers hebben een inventarisatie en analyse gemaakt van beschikbare kwalitatieve en kwantitatieve data en inzichten van onder meer Metrixlab.
In Customer Journey Workshops hebben we de klantreizen van de drie doelgroepen in kaart gebracht. De workshops creëerden bovendien draagvlak voor het proces en zorgden voor enthousiasme in de organisatie.
Usability onderzoek
De nieuwe navigatiestructuur is met behulp van de gebruikersonderzoeksmethodes Cardsorting en Tree-testing tot stand gekomen. Alle resultaten zijn kwantitatief getest onder respondenten uit de drie belangrijke doelgroepen: scheepvaart, bedrijven en burgers.
UX design
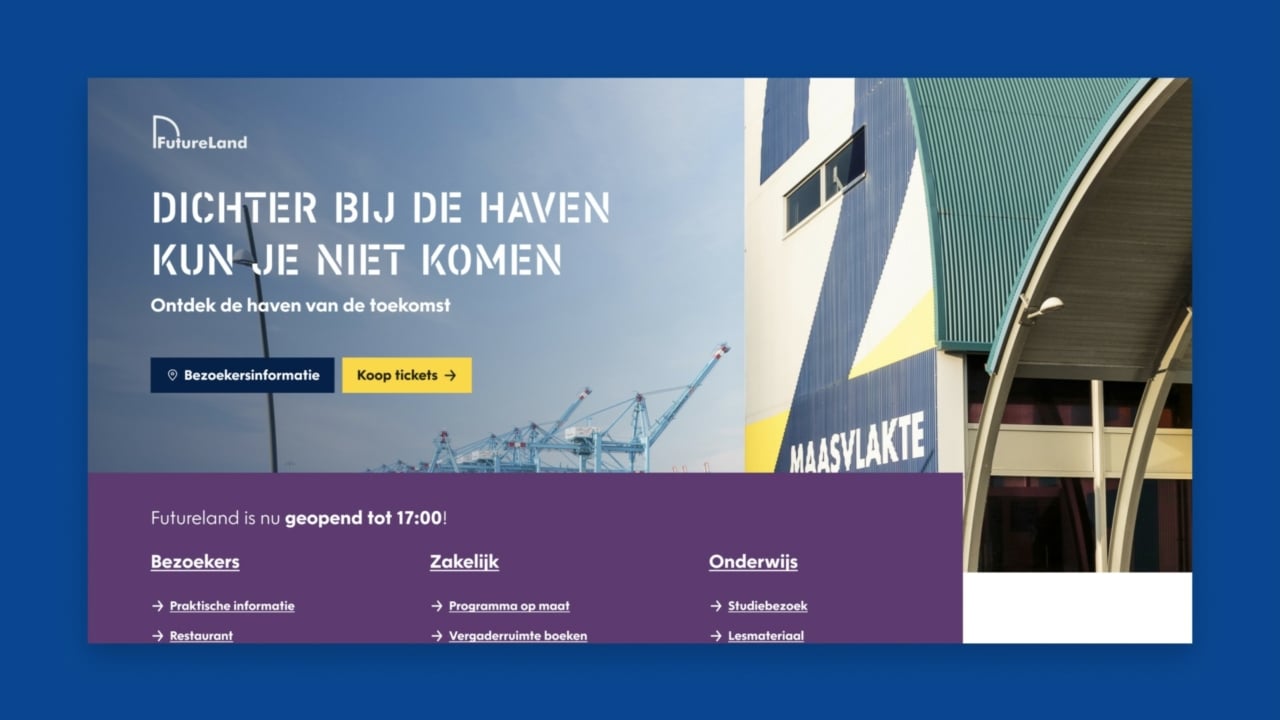
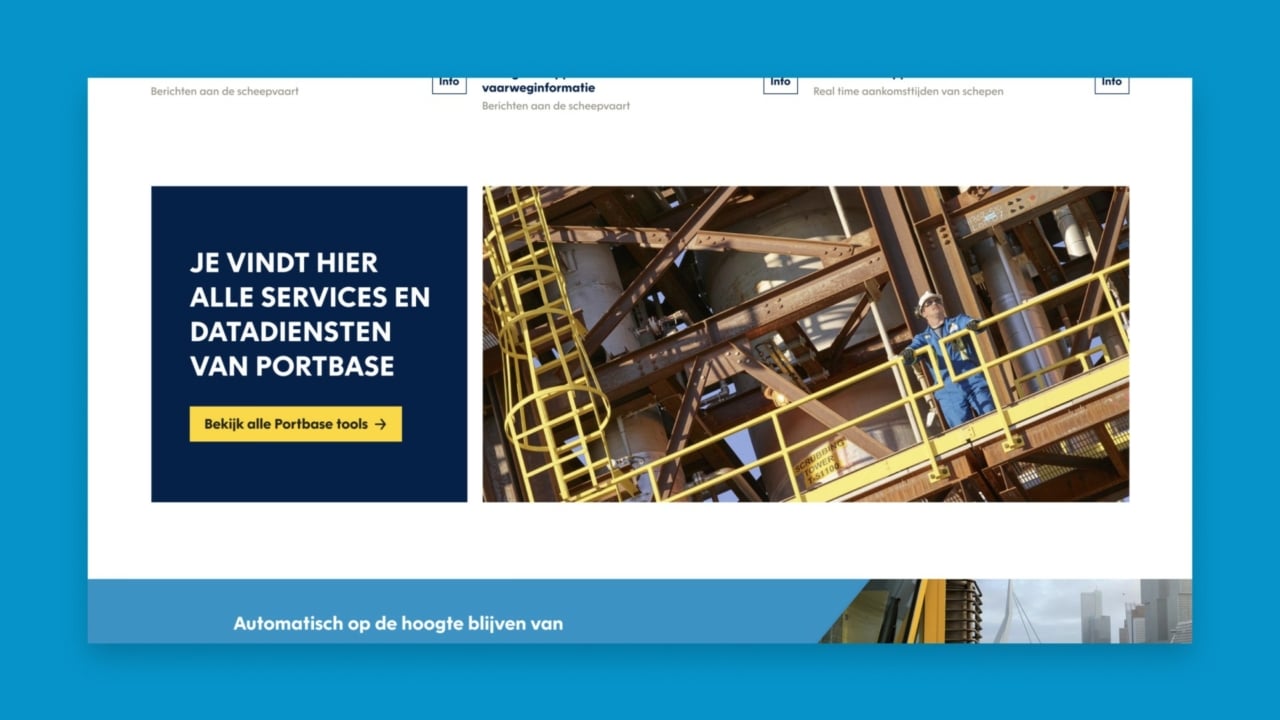
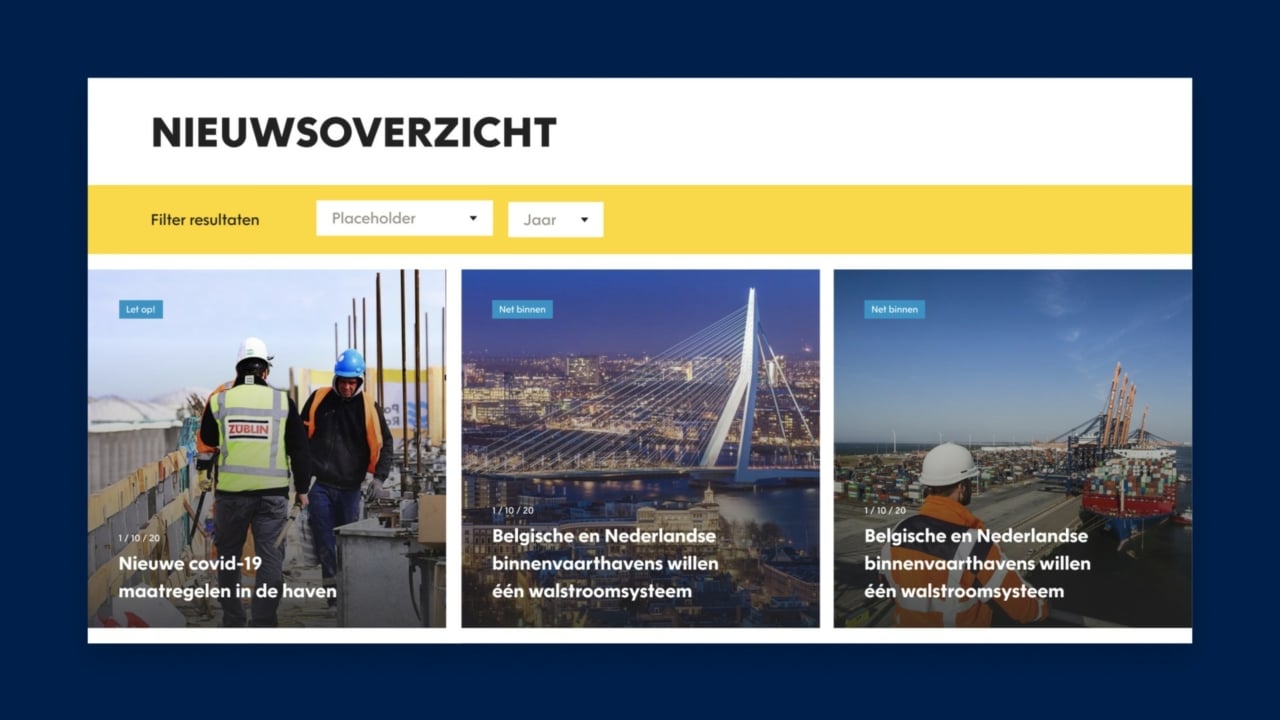
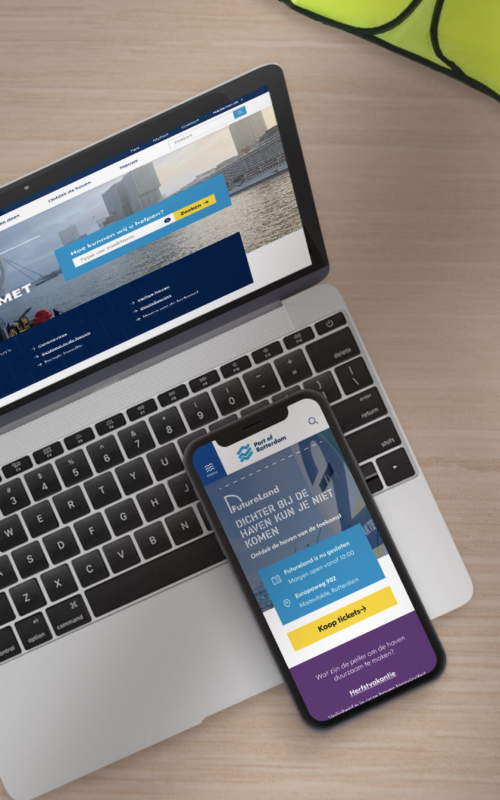
De resultaten van de workshops zijn vervolgens vertaald naar een globaal websiteontwerp. Dit visuele en klikbare prototype is daarna opnieuw getest in een focusgroep. Met eye-tracking onderzoek verkregen we de eerste inzichten. Finetuning leidde tot verbeterde flows, funnels en gebruikerspaden gericht op het verhogen van de conversie en flexibiliteit. Vanuit dat fundament is het visuele design verder vormgegeven.
De website werd opgebouwd uit componenten, als een soort blokkendoos. Zo kan het redactieteam makkelijk zelfstandig nieuwe webpagina’s aanmaken en hoeft hiervoor geen externe expertise ingezet te worden. Dit zal een aanzienlijke kostenbesparing opleveren.
Implementatie en technische realisatie
Onze UX-specialisten fungeerden als verbindende schakels tussen de eindgebruikers, de contentredactie van Havenbedrijf Rotterdam en hun ontwikkelpartner Ordina. Er zijn UX-designrichtlijnen opgesteld om de grafische huisstijl te borgen en efficiënt over te dragen aan het ontwikkelteam.