Machiel Oskam
Partner & strateegEen succesvol bedrijf runnen, ‘gewoon tussen 9 en 5’. En elk jaar op vakantie gaan. Bij Lely gunnen ze boeren dat. Maar eenvoudig is het niet. Melkveeboeren werken met veel verschillende systemen, tools en schermen, onder andere om melk-, voeder- en mestrobots mee aan te sturen. Die technologie is noodzakelijk geworden; de redding van de boerenbusiness. Maar in het streven naar meer vrije tijd voor de boer, moet het gebruik ervan prettig en logisch zijn. Zodat taken kunnen worden overgenomen. Pas wanneer een boer blind kan vertrouwen op de robots, wordt zijn leven makkelijker.
In onze rubriek on-site vertellen collega’s bij Online Department over een project. Deze keer spraken we Lotte, die bij Lely een design system heeft opgezet om eenheid te creëren in alle schermen. Lely is wereldmarktleider in robots en innovatieve datasystemen voor melkveebedrijven, waarmee het dierenwelzijn, de flexibiliteit en de productie op een melkveebedrijf toeneemt.
Boeren helpen hun werk sneller en beter te doen
Online Department heeft geholpen met het centraal zetten van de melkveeboer en het ontwikkelen van oplossingen die boeren nodig hebben om hun werk sneller en beter te doen. Lotte is zelfs naar Turkije afgereisd, voor een kennisoverdracht aan het development-team daar. Genoeg te vertellen dus!
Zoveel applicaties, dat klinkt als een uitdaging…
“Ja. Bij Lely werken de boeren met een ‘farm management systeem’ om het welzijn van koeien en de productiviteit te monitoren. Data vanuit robots en sensoren komen hierin samen. Een boer heeft te maken met verschillende schermen, van desktop applicaties, mobile apps en de robots. Maar die applicaties zijn zowel door developers van Lely, als door externe bureaus ontwikkeld. Met het doorvoeren van UX en consistentie, hebben we de softwareproducten verbeterd.
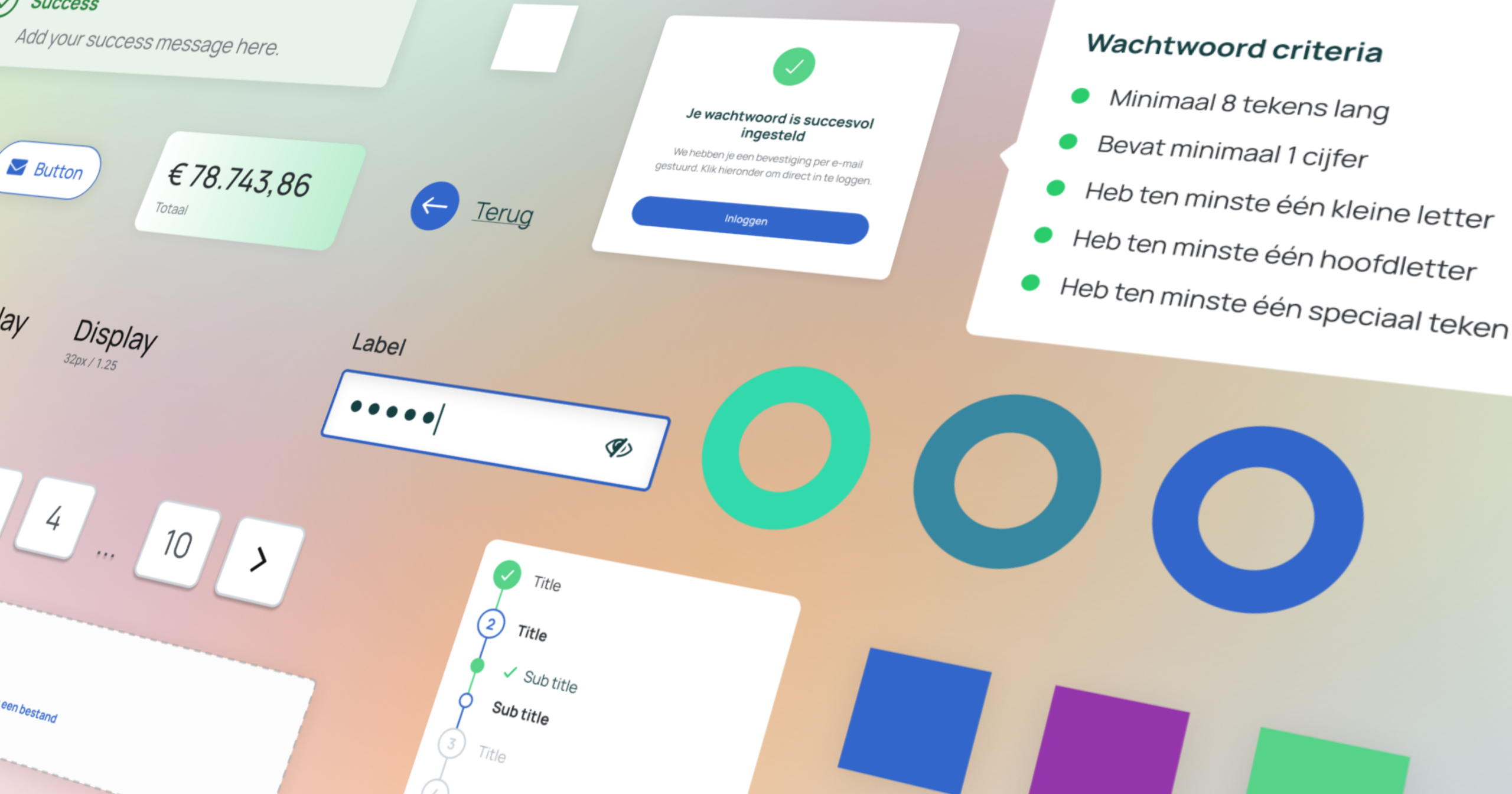
Ik werd bij dit project betrokken om alle richtlijnen voor software developers en designers vast te leggen in een design system. Wij maken software menselijker, in een design system staat hoe we dat doen. Hiermee is consistentie in stijl te waarborgen en efficiënter te werken. Maar blijft ook de usability gewaarborgd. De richtlijnen zijn altijd gebaseerd op research en best practices. Het onderdeel van een design system specifiek voor interfaces, noemen we de UI library.”
Wat is een design system?
“Een design system bevat alle richtlijnen, tools en bestanden die je nodig hebt als organisatie om je merkbeleving goed door te voeren. De inhoud van een design system is bij elke organisatie anders. Maar denk bijvoorbeeld aan een brand guide met richtlijnen over de huisstijl en de toepassing ervan voor marketing & communicatie. Maar ook aan presentatie-templates, organisatie-specifieke regels (zoals bij Lely voor het maken van robots) en afspraken voor software development.
Vooral dit laatste ontbreekt nog weleens, merken we. Soms zijn richtlijnen niet meer terug te vinden. Of zijn ze, net als bij Lely, outdated. Of blijken ze vrij lastig implementeerbaar. Dat betekent dat software developers er dan veel leeswerk aan hebben, terwijl ze vooral bezig willen zijn met het opleveren van een goed product. Dan krijg je al snel een veelvoud aan applicaties met eigen uiterlijk en gebruik.”
Waarom is het zo belangrijk om alle designrichtlijnen vast te leggen in een design system?
“Een consistente uitstraling is goed voor je merk. Maar meer eenheid en aandacht voor de gebruiksvriendelijkheid zorgt ook voor handigheid qua gebruik. En dat de leercurve enorm vermindert. In het geval van Lely willen we dat boeren ook succesvol draaien, als zij werken tussen 9 en 5. En dat ze elk jaar op vakantie kunnen. Geavanceerde technologie is essentieel geworden, het gebruik hiervan moet zo makkelijk mogelijk zijn. UX maakt hierbij het verschil.
Daarnaast wordt de time-to-market door heldere richtlijnen behoorlijk ingekort. Omdat er door die duidelijkheid en makkelijk te implementeren elementen veel sneller gewerkt wordt door developers. Aangezien zij niet meer met design bezig hoeven te zijn en al hun tijd kunnen besteden aan programmeerwerk. Kortom; het maakt beide doelgroepen blij.”
Hoe omvangrijk is het design system, of specifieker: de UI-library, geworden?
“Behoorlijk uitgebreid wel. We hebben een UI-library toegevoegd, specifiek voor software developers. Het bevat code snippets die te copy-pasten zijn in zowel Angular als React. Ook is er nu een Figma library, met componenten en templates voor hergebruik. Figma is een design tool voor prototypes. Alles is omschreven met documentatie en rationale, oftewel; toelichting over toepassing. Stijl-elementen en bestanden zijn nu voor developers eenvoudig te downloaden en te implementeren.
Daarnaast is er vanuit researchers documentatie toegevoegd voor user-tests en interviews met gebruikers. Want hoewel research nogal eens wordt overgeslagen, is het juist een essentieel onderdeel in het ontwikkelen van succesvolle software. Ook deze UX-taken moeten ze bij Lely zelf uitvoeren uiteindelijk. Het design systeem bevat dus voor alle UX-competenties relevante richtlijnen.”
Je bent alle kennis ook persoonlijk gaan overdragen in Turkije? Vertel!
“Dat klopt. Naast overdracht aan het team met zo’n 50 developers bij Lely in Nederland, ben ik ook naar Turkije gegaan om het team daar meer uitleg te geven. We hebben voor het farm management systeem in Nederland de basis gelegd voor de front-end. Maar back-end development lag bij Lely in Istanbul. Het was belangrijk om toe te lichten daar, op welke manier ze bij Lely de front-end van oplossingen opleveren. En hoe ze deze app verder willen uitbouwen.
Doordat alle componenten nu dynamisch zijn opgezet, is de schaalbaarheid flink toegenomen. Iedere teamlid moet er zelf gemakkelijker mee uit de voeten kunnen. Heel tof om te merken dat dit gelukt is! Ik zie dat ze het goed oppakken en begrijpen hoe ze met deze basis verder kunnen doorontwikkelen. Omdat er nu weinig styling code geschreven hoeft te worden, bespaart het design system ze veel tijd.”
Kun je nog iets vertellen over het proces, hoe hebben jullie het aangepakt?
“Bij Lely hebben we het designproces gevolgd, zoals we dat bij Online Department het liefst doen. We zijn begonnen met research: het verzamelen van inzichten bij de boeren en software developers, marketing en business stakeholders. Wat is er al en waar is behoefte aan? Vervolgens zijn we alle styling documenten gaan filteren. Een visual designer bekeek wat hieruit geschikt was voor software en heeft de basis gelegd voor uitwerking in design en development.
We hebben een enquête uitgestuurd onder gebruikers, om het eerste resultaat van de UI-library te toetsen op bruikbaarheid. Ook hebben we user tests afgenomen om te achterhalen of de toepasbaarheid begrepen werd. De inzichten hieruit hebben we verwerkt in de uiteindelijk opgeleverde versie.”
Maar klaar is een design system nooit, toch?
“Nee, een design system is nooit af. Daarom hebben we een community opgezet. Een chat-omgeving voor iedereen die het design system gebruikt, om kennis te delen en vragen te stellen. Ook updates worden hier gedeeld. Elkaar blijven spreken, om een design system ‘levend’ houden is heel belangrijk. Een design system beheren is een belangrijke taak.
Deze taak is vaak weggelegd voor een lead designer of lead developer (met affiniteit voor design), die bijhoudt of het design system goed gebruikt wordt. Maar ook wat er speelt onder gebruikers, of er nieuwe wensen zijn en hoe het door te ontwikkelen is. Idealiter is ook een visual designer en een front-ender betrokken bij het beheer.”
Dus ook voor het opzetten van een design system geldt: het is teamwork. Beviel dat?
“Ja, ik vind het heel tof dat ik heel vrij was in het opzetten van dit design system. Maar zonder collega’s kom je daar niet. Ik heb altijd de input nodig vanuit de researchers, visual designers en ook de interaction designer heeft een grote rol gespeeld door het gebruik van componenten te beschrijven. Wat dat betreft dus credits voor het hele UX-team!”
Ook het luisteren naar de verschillende afdelingen en het werken voor developers binnen de organisatie, vond ik heel leuk. Om naar hun behoeftes te luisteren en bij hen gebruikerstesten af te nemen. Het design system wordt door veel verschillende partijen en mensen gebruikt. Niet alleen door de eigen developers van Lely en bureaus in Nederland, maar dus ook door teams in het buitenland; in Istanbul en Tsjechië. Dat dit goed werkt nu, is wel gaaf natuurlijk.”
En nu is het project voor jou klaar, is het makkelijk los te laten?
“Als ik weet dat het beheer van het design system goed wordt opgepakt wel. Want dan weet ik dat het qua ‘return on investment’ goed zit. En dat het effect gewaarborgd blijft. Daar doen we het voor. We willen dat de klant het uiteindelijk zelf kan, dat is altijd het streven van Online Department.
Ik blijf vaak ook nog een tijdje bij de implementatie betrokken en beschikbaar voor coaching. Bij Lely was dit één dag in week. Dan help ik de beheerder bij het implementeren en beheren van het design system binnen de organisatie.”
Heb je een vraag over het Lely project of over design systems?
Bekijk de case, de pagina over Design System of neem contact met ons op.

Check onze design system audit
Met een Design System investeer je in groei. De verschillende afdelingen, zoals marketing en IT, werken veel efficiënter samen. Je verlaagt de kans op fouten en maakt de producten sneller schaalbaar. Dat bespaart tijd en geld.
Design System